Flutterの開発環境作成
お試しでFlutterの開発環境を導入してみようと思ったので、簡単に手順を記録しておきます。
SDKのインストール
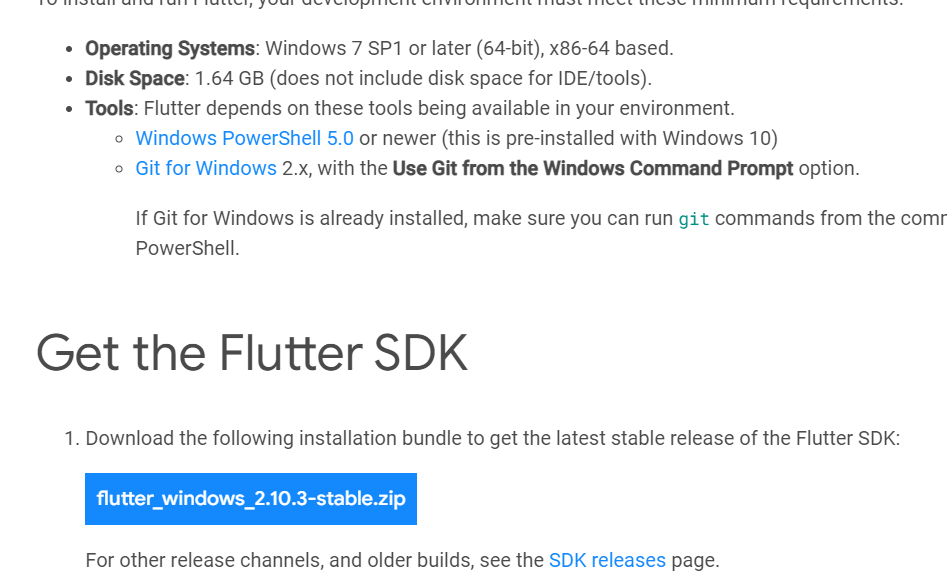
公式サイトからSDKをダウンロードする。私の場合はwindows版を選択した。
青いバナーにファイル名が書かれているボタンからファイルをダウンロード。

ファイル解凍・PATHを通す
ダウンロードしたファイルがzip形式のため解凍する。解凍したファイルは以下の場所に置いておくことにした。
C:\tools\flutter\ファイルを置いたらbinフォルダにPATHを通す。
コントロールパネル>システム>システムの詳細設定>環境変数 と進み、
ユーザー環境変数から変数名「Path」を探して選択、編集。
「新規」ボタンを選択し、binフォルダを追加する。私の場合のパスは↓
C:\tools\flutter\binflutter doctorを実行
コマンドプロンプトを開き、先ほどPathに追加したbinフォルダに移動する。そこで
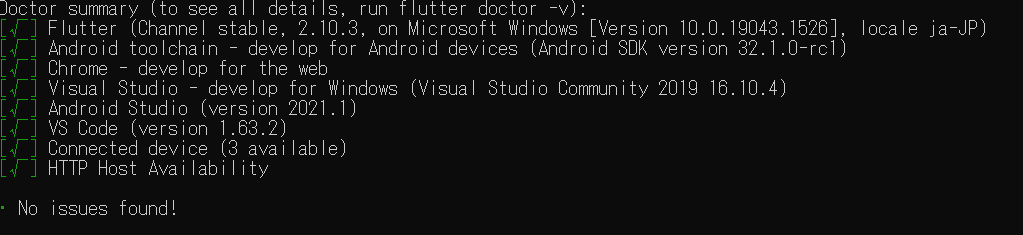
flutter doctorとコマンドを打って実行。最終的には以下のようにすべてに「√」が表示されるようにするが、この段階ではAndroid toolchainとAndroid Studioが「√」になっていなかった。

Android Studioをインストール・設定
公式サイトからAndroid Studioをダウンロード、インストールする。今回は、
android-studio-○○○○.○.○.○-windows.exe というファイルを選択した。
インストールは全部デフォルト設定のまま進めていった。
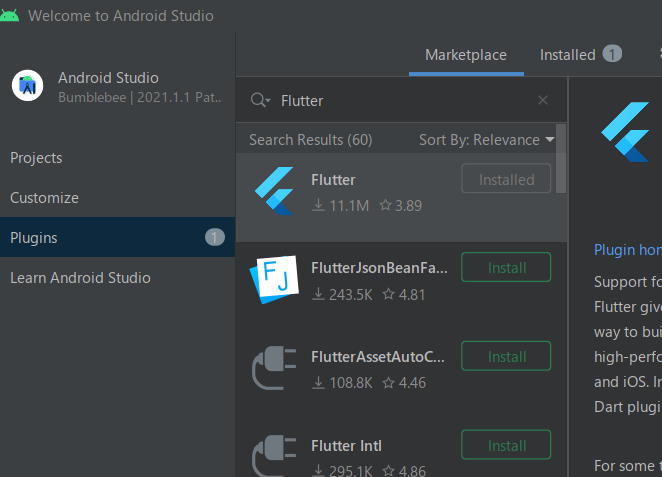
インストールが完了したらAndroid Studioを起動。左側のメニューからPluginsを選択し、検索窓に「Flutter」を入れて検索、Flutterプラグインを追加。インストール完了したらAndroid Studioを再起動する。

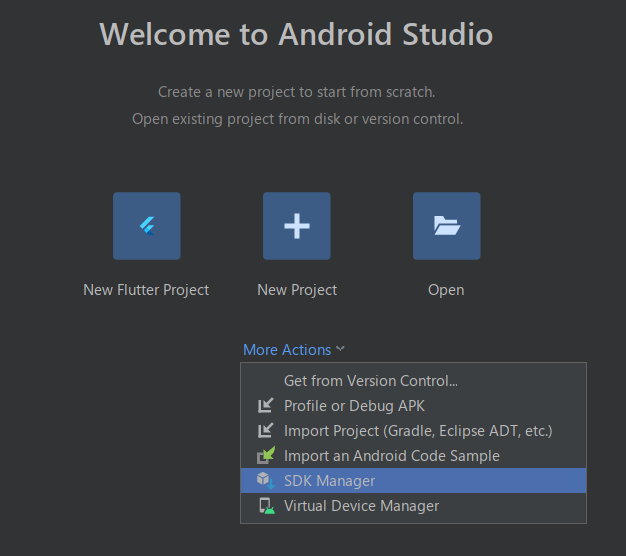
More Actionsの中からSDK Managerを選択。

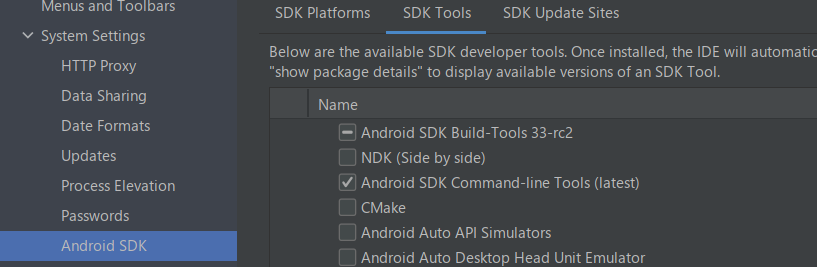
SDK Toolsタブの中にある「Android SDK Command-line Tools(latest)を確認し、もしStatusがNot Installedだったらチェックマークを入れてOKを押下。するとダウンロード開始する。

再度flutter doctorを実行
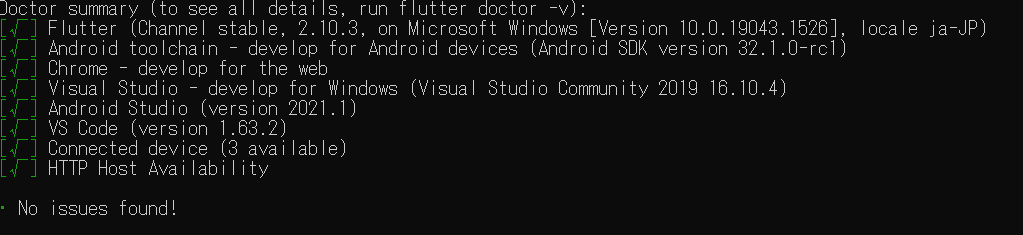
再度コマンドプロンプトで、binフォルダで「flutte doctor」コマンドを実行。
Some Android licenses not accepted. というような警告が出る場合は、その警告の近くにrun:と書かれているコマンドを実行する。
flutter doctor --android-licenses実行すると色々同意を求められるので、「y」を入力してEnterを押していく。
もう一度「flutter doctor」を実行し、以下のようになればOK。